- 浏览: 51417 次
- 性别:

- 来自: 大连
-

最新评论
理解JavaScript中的事件处理
这篇文章对于了解Javascript的事件处理机制非常好,将它全文转载于此,以备不时之需。
什么是事件?
事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水。当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了。事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键。事件还可能是 Web 浏览器中发生的事情,比如说某个 Web 页面加载完成,或者是用户滚动窗口或改变窗口大小。
通过使用 JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应。
今天的事件
在漫长的演变史,我们已经告别了内嵌式的事件处理方式(直接将事件处理器放在 HTML 元素之内来使用)。今天的事件,它已是DOM的重要组成部分,遗憾的是, IE继续保留它最早在IE4.0中实现的事件模型,以后的IE版本中也没有做太大的改变,这也就是说IE还是使用的是一种专有的事件模型(冒泡型),而其 它的主流浏览器直到DOM 级别 3 规定定案后,才陆陆续续支持DOM标准的事件处理模型 — 捕获型与冒泡型。
历史原因是: W3C 规范 在DOM 级别 1中并没有定义任何的事件,直到发布于 2000 年 11 月 的DOM 级别 2 才定义了一小部分子集,DOM 级别 2中已经提供了提供了一种更详细的更细致的方式以控制 Web 页面中的事件,最后,完整的事件是在2004年 DOM 级别 3的规定中才最终定案。因为IE4是1995推出的并已实现了自己的事件模型(冒泡型),当时根本就没有DOM标准,不过在以后的DOM标准规范过程中已 经把IE的事件模型吸收到了其中。
目前除IE浏览器外,其它主流的Firefox, Opera,
Safari都支持标准的DOM事件处理模型。IE仍然使用自己专有的事件模型,即冒泡型,它事件模型的一部份被DOM标准采用,这点对于开发者来说也是有好处的,只有使用
DOM标准,IE都共有的事件处理方式才能有效的跨浏览器。
DOM事件流
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。
事件顺序有两种类型:事件捕捉 和事件冒泡 。
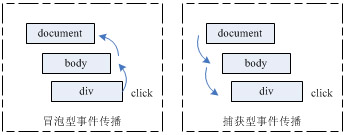
冒泡型事件(Event Bubbling)
这是IE浏览器对事件模型的实现,也是最容易理解的,至少笔者觉得比较符合实际的。冒泡,顾名思义,事件像个水中的气泡一样一直往上冒,直到顶端。从
DOM树型结构上理解,就是事件由叶子节点沿祖先结点一直向上传递直到根节点;从浏览器界面视图HTML元素排列层次上理解就是事件由具有从属关系的最确
定的目标元素一直传递到最不确定的目标元素.冒泡技术.冒泡型事件的基本思想,事件按照从特定的事件目标开始到最不确定的事件目标.
捕获型事件(Event Capturing)
Netscape 的实现,它与冒泡型刚好相反,由DOM树最顶层元素一直到最精确的元素,这个事件模型对于开发者来说(至少是我..)有点费解,因为直观上的理解应该如同冒泡型,事件传递应该由最确定的元素,即事件产生元素开始。

DOM标准的事件模型
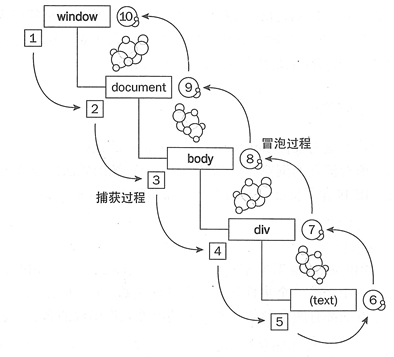
我们已经对上面两个不同的事件模型进行了解释和对比。DOM标准同时支持两种事件模型,即捕获型事件 与冒泡型事件 ,但是,捕获型事件先发生。两种事件流都会触发DOM中的所有对象,从document对象开始,也在document对象结束(大部分兼容标准的浏览器会继续将事件是捕捉/冒泡延续到window对象)。

如图:首先是捕获式传递事件,接着是冒泡式传递,所以,如果一个处理函数既注册了捕获型事件的监听,又注册冒泡型事件监听,那么在DOM事件模型中它就会被调用两次。
DOM标准的事件模型最独特的性质是,文本节点也会触发事件(在IE不会)。

事件传送
为了更好的说明DOM标准中的事件流原理,我们把它放在“事件传送”小结里来更具体的解释。
显然,如果为一个超链接添加了click事件监听器,那么当该链接被点击时该事件监听器就会被执行。但如果把该事件监听器指派给了包含该链接的p元 素或者位于DOM树顶端的document节点,那么点击该链接也同样会触发该事件监听器。这是因为事件不仅仅对触发的目标元素产生影响,它们还会对沿着 DOM结构的所有元素产生影响。这就是大家所熟悉的事件转送 。
W3C事件模型中明确地指出了事件转送的原理。事件传送可以分为3个阶段。

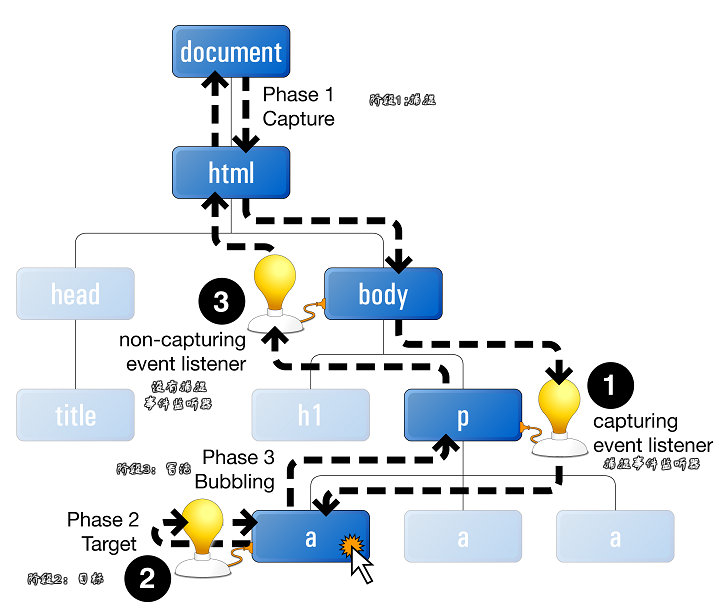
如图:标准的事件转送模式
(1).在事件捕捉(Capturing)阶段,事件将沿着DOM树向下转送,目标节点的每一个祖先节点,直至目标节点。例如,若用户单击了一个超链接,则该单击事件将从document节点转送到html元素,body元素以及包含该链接的p元素。
在此过程中,浏览器都会检测针对该事件的捕捉事件监听器,并且运行这件事件监听器。
(2). 在目标(target)阶段,浏览器在查找到已经指定给目标事件的事件监听器之后,就会运行 该事件监听器。目标节点就是触发事件的DOM节点。例如,如果用户单击一个超链接,那么该链接就是目标节点(此时的目标节点实际上是超链接内的文本节点)。
(3).在冒泡(Bubbling)阶段,事件将沿着DOM树向上转送,再次逐个访问目标元素的祖先节点到document节点。该过程中的每一步。浏览器都将检测那些不是捕捉事件监听器的事件监听器,并执行它们。
并非所有的事件都会经过冒泡阶段的
所有的事件都要经过捕捉阶段和目标阶段,但是有些事件会跳过冒泡阶段。例如,让元素获得输入焦点的focus事件以及失去输入焦点的blur事件就都不会冒泡。
事件句柄和事件接听器
事件句柄
事件句柄(又称事件处理函数,DOM称之为事件监听函数),用于响应某个事件而调用的函数称为事件处理函数
。每一个事件均对应一个事件句柄,在程序执行时,将相应的函数或语句指定给事件句柄,则在该事件发生时,浏览器便执行指定的函数或语句,从而实现网页内容
与用户操作的交互。当浏览器检测到某事件发生时,便查找该事件对应的事件句柄有没有被赋值,如果有,则执行该事件句柄。
我们认为响应点击事件的函数是onclick事件处理函数。以前,事件处理函数有两种分配方式:在JavaScript中 或者在HTML中 。
如果在JavaScript 中分配事件处理函数, 则需要首先获得要处理的对象的一引用,然后将函数赋值给对应的事件处理函数属性,请看一个简单的例子:
2 link.onclick = function (){
3 alert( " I was clicked ! " );
4 };
从我们看到的例子中,我们发现使用事件句柄很容易,
不过事件处理函数名称必须是小写的,还有就是只有在
元素载入完成之后才能将事件句柄赋给元素,不然会有异常。
关于文档载入技术,请看《window.onload加载的多种解决方案》 的文章。
如果在HTML中分配事件句柄的话,则直接通过HTML属性来设置事件处理函数就行了,并在其中包含合适的脚本作为特性值就可以了,例如:
<a href = "/" onclick = "JavaScript code here" > ......</ a >
这种JavaScript 代码和通过HTML的style属性直接将CSS属性赋给元素类似。这样会代码看起来一团糟,也违背了将实现动态行为的代码与显示文档静态内容的代码相分离的原则。从1998年开始,这种写法就过时了。
这种传统的事件绑定技术,优缺点是显然的:
*简单方便,在HTML中直接书写处理函数的代码块,在JS中给元素对应事件属性赋值即可。
*IE与DOM标准都支持的一种方法,它在IE与DOM标准中都是在事件冒泡过程中被调用的。
*可以在处理函数块内直接用this引用注册事件的元素,this引用的是当前元素。
*要给元素注册多个监听器,就不能用这方法了。
事件接听器
除了前面已经介绍的简单事件句柄之外,现在大多数浏览器都内置了一些更高级的事件处理方式,即,事件监听器,这种处理方式就不受一个元素只能绑定一个事件句柄的限制。
我们已经知道了事件句柄与事件监听器的最大不同之处是使用事件句柄时一次只能插接一个事件句柄,但对于事件监听器,一次可以插接多个。
IE下的事件监听器:
IE提供的却是一种自有的,完全不同的甚至存在BUG的事件监听器,因此如果要让脚本在本浏览器中正常运行的话,就必须使用IE所支持的事件监听器。另外,Safari 浏览器中的事件监听器有时也存在一点不同。
在IE中,每个元素和window对象都有两个方法:attachEvent 方法和detachEvent方法。
此方法的意思是在IE中要想给一个元素的事件附加事件处理函数,必须调用attachEvent 方法才能创建一个事件监听器。attachEvent方法允许外界注册该元素多个事件监听器。
attachEvent接受两个参数。第一个参数是事件类型名,第二个参数eventListener是回调处理函数。这里得说明一下,有个经常会出错的地方,IE下
利用attachEvent注册的处理函数调用时this指向不再是先前注册事件的元素,这时的this为window对象。还有一点是此方法的事件类型名称必须加上一个”on”的前缀(如onclick)。
要想移除先前元素注册的事件监听器,可以使用detachEvent方法进行删除,参数相同。
DOM标准下的事件监听器:
在支持W3C标准事件监听器的浏览器中,对每个支持事件的对象都可以使用addEventListener方法。该方法既支持注册冒泡型事件处理,又支持捕获型事件处理。所以与IE浏览器中注册元素事件监听器方式有所不同的。
2 element.addEventListener( ' event ' , eventListener, useCapture);
3 // 默认
4 element.addEventListener( ' event ' , eventListener, false );
addEventListener方法接受三个参数。第一个参数是事件类型名,值得注意的是,这里事件类型名称与IE的不同,事件类型名是 没’on’开头的;第二个参数eventListener是回调处理函数(即监听器函数);第三个参数注明该处理回调函数是在事件传递过程中的捕获阶段被 调用还是冒泡阶段被调用 ,通常此参数通常会设置为false(为false时是冒泡),那么,如果将其值设置为true,那就创建一个捕捉事件监听器。
移除已注册的事件监听器调用element的removeEventListener方法即可,参数相同。
2 element.removeEventListener( ' event ' , eventListener, useCapture);
3 // 默认
4 element.removeEventListener( ' event ' , eventListener, false );
通过addEventListener方法添加的事件处理函数,必须使用removeEventListener方法才能删除,而且要求参数与添加 事件处理函数时addEventListener方法的参数完全一致(包括useCapture参数),否则将不能成功删除事件处理函数。
跨浏览器的注册与移除元素事件监听器方案
我们现在已经知道,对于支持addEventListener方法的浏览器,只要需要事件监听器脚本就都需要调用addEventListener方法;而对于不支持该方法的IE浏览器,使用事件监听器时则需要调用attachEvent 方法。要确保浏览器使用正确的方法其实并不困难,只需要通过一个if-else语句来检测当前浏览器中是否存在addEventListener方法或attachEvent 方法即可。
这样的方式就可以实现一个跨浏览器的注册与移除元素事件监听器方案:
2 // 注册
3 addHandler: function (element, type, handler){
4 if (element.addEventListener){
5 element.addEventListener(type, handler, false );
6 } else if (element.attachEvent){
7 element.attachEvent( " on " + type, handler);
8 } else {
9 element[ " on " + type] = handler;
10 }
11 },
12 // 移除注册
13 removeHandler: function (element, type, handler){
14 if (element.removeEventListener){
15 element.removeEventListener(type, handler, false );
16 } else if (element.detachEvent){
17 element.detachEvent( " on " + type, handler);
18 } else {
19 element[ " on " + type] = null ;
20 }
21 }
22 };
事件对象引用
为了更好的处理事件,你可以根据所发生的事件的特定属性来采取不同的操作。
如事件模型一样,IE 和其他浏览器处理方法不同:IE 使用一个叫做 event 的全局事件对象来处理对象(它可以在全局变量window.event中找到),而其它所有浏览器采用的 W3C 推荐的方式,则使用独立的包含事件对象的参数传递。
跨浏览器实现这样的功能时,最常见的问题就是获取事件本身的引用及获取该事件的目标元素的引用。
下面这段代码就为你解决了这个问题:
2 getEvent: function (event){
3 return event ? event : window.event;
4 },
5 getTarget: function (event){
6 return event.target || event.srcElement;
7 }
8 };
停止事件冒泡和阻止事件的默认行为
“停止事件冒泡“和”阻止浏览器的默认行为“,这两个概念非常重要,它们对复杂的应用程序处理非常有用。
1.停止事件冒泡
停止事件冒泡是指,停止冒泡型事件的进一步传递(取消事件传递,不只是停止IE和DOM标准共有的冒泡型事件,我们还可以停止支持DOM标准浏览器 的捕捉型事件,用topPropagation()方法)。例如上图中的冒泡型事件传递中,在body处理停止事件传递后,位于上层的document的 事件监听器就不再收到通知,不再被处理。
2.阻止事件的默认行为
停止事件的默认行为是指,通常浏览器在事件传递并处理完后会执行与该事件关联的默认动作(如果存在这样的动作)。例如,如果表单中input type 属性是 “submit”,点击后在事件传播完浏览器就自动提交表单。又例如,input 元素的 keydown 事件发生并处理后,浏览器默认会将用户键入的字符自动追加到 input 元素的值中。
停止事件冒泡的处理方法 :
在IE下,通过设置event对象的cancelBubble为true即可。
2 window.event.cancelBubble = true ;
3 }
DOM标准通过调用event对象的stopPropagation()方法即可。
2 event.stopPropagation();
3 }
因些,跨浏览器的停止事件传递的方法是:
2 event = event || window.event;
3 if (event.stopPropagation){
4 event.stopPropagation();
5 } else {
6 event.cancelBubble = true ;
7 }
8 }
阻止事件的默认行为的处理方法
就像事件模型和事件对象差异一样,在IE和其它所有浏览器中阻止事件的默认行为的方法也不同。
在IE下,通过设置event对象的returnValue为false即可。
2 window.event.returnValue = false ;
3 }
DOM标准通过调用event对象的preventDefault()方法即可。
2 event.preventDefault();
3 }
因些,跨浏览器的取消事件传递后的默认处理方法是:
2 event = event || window.event;
3 if (event.preventDefault){
4 event.preventDefault();
5 } else {
6 event.returnValue = false ;
7 }
8 }
完整的事件处理兼容性函数
2 addHandler: function (element, type, handler){
3 if (element.addEventListener){
4 element.addEventListener(type, handler, false );
5 } else if (element.attachEvent){
6 element.attachEvent( " on " + type, handler);
7 } else {
8 element[ " on " + type] = handler;
9 }
10 },
11 removeHandler: function (element, type, handler){
12 if (element.removeEventListener){
13 element.removeEventListener(type, handler, false );
14 } else if (element.detachEvent){
15 element.detachEvent( " on " + type, handler);
16 } else {
17 element[ " on " + type] = null ;
18 }
19 },
20 getEvent: function (event){
21 return event ? event : window.event;
22 },
23 getTarget: function (event){
24 return event.target || event.srcElement;
25 },
26 preventDefault: function (event){
27 if (event.preventDefault){
28 event.preventDefault();
29 } else {
30 event.returnValue = false ;
31 }
32 },
33 stopPropagation: function (event){
34 if (event.stopPropagation){
35 event.stopPropagation();
36 } else {
37 event.cancelBubble = true ;
38 }
39 };
捕获型事件模型与冒泡型事件模型的应用场合
标准事件模型为我们提供了两种方案,可能很多朋友分不清这两种不同模型有啥好处,为什么不只采取一种模型。
这里抛开IE浏览器讨论(IE只有一种,没法选择)什么情况下适合哪种事件模型。
1. 捕获型应用场合
捕获型事件传递由最不精确的祖先元素一直到最精确的事件源元素,传递方式与操作系统中的全局快捷键与应用程序快捷键相似。当一个系统组合键发生时,如果注
册了系统全局快捷键监听器,该事件就先被操作系统层捕获,全局监听器就先于应用程序快捷键监听器得到通知,也就是全局的先获得控制权,它有权阻止事件的进
一步传递。所以捕获型事件模型适用于作全局范围内的监听,这里的全局是相对的全局,相对于某个顶层结点与该结点所有子孙结点形成的集合范围。
例如你想作全局的点击事件监听,相对于document结点与document下所有的子结点,在某个条件下要求所有的子结点点击无效,这种情况下冒泡模型就解决不了了,而捕获型却非常适合,可以在最顶层结点添加捕获型事件监听器,伪码如下:
2 if (canEventPass == false ) {
3 // 取消事件进一步向子结点传递和冒泡传递
4 event.stopPropagation();
5 // 取消浏览器事件后的默认执行
6 event.preventDefault();
7 }
8 }
这样一来,当canEventPass条件为假时,document下所有的子结点click注册事件都不会被浏览器处理。
2. 冒泡型的应用场合
可以说我们平时用的都是冒泡事件模型,因为IE只支持这模型。这里还是说说,在恰当利用该模型可以提高脚本性能。在元素一些频繁触发的事件中,如
onmousemove,
onmouseover,onmouseout,如果明确事件处理后没必要进一步传递,那么就可以大胆的取消它。此外,对于子结点事件监听器的处理会对父
层监听器处理造成负面影响的,也应该在子结点监听器中禁止事件进一步向上传递以消除影响。
综合案例分析
最后结合下面HTML代码作分析:
2 < div id ="div0" onclick ="alert('current is '+this.id)" >
3 < div id ="div1" onclick ="alert('current is '+this.id)" >
4 < div id ="div2" onclick ="alert('current is '+this.id)" >
5 < div id ="event_source" onclick ="alert('current is '+this.id)" style ="height:200px;width:200px;background-color:red;" ></ div >
6 </ div >
7 </ div >
8 </ div >
9 </ body >
10
HTML运行后点击红色区域,这是最里层的DIV,根据上面说明,无论是DOM标准还是IE,直接写在html里的监听处理函数是事件冒泡传递时调用的,由最里层一直往上传递,所以会先后出现
current is event_source
current is div2
current is div1
current is div0
current is body
添加以下片段:
2 EventUtil.addHandler(div2, ' click ' , function (event){
3 event = EventUtil.getEvent(event);
4 EventUtil.stopPropagation(event);
5 }, false );
current is event_sourcecurrent is div2
当点击红色区域后,根据上面说明,在泡冒泡处理期间,事件传递到div2后被停止传递了,所以div2上层的元素收不到通知,所以会先后出现:
在支持DOM标准的浏览器中,添加以下代码:
2 event.stopPropagation();
3 }, true );
以上代码中的监听函数由于是捕获型传递时被调用的,所以点击红色区域后,虽然事件源是ID为event_source的元素,但捕获型选传递,从最顶层开始,body结点监听函数先被调用,并且取消了事件进一步向下传递,所以只会出现 current is body .
发表评论
-
几个优秀的js框架的license问题,付费,版权,侵权(extj,jquery,YUI,coolite)
2011-08-03 11:12 3434几个优秀的js 框架的lic ... -
window.print() web打印
2011-07-29 11:25 1197window .print () 实际上,是浏 ... -
JScript中的prototype(原型)属性研究
2011-07-18 17:18 683我们知道JScript中� ... -
javascript几种模式
2011-07-08 13:45 947闲话少说,直接上代码 (一)Facade模式实例 var ne ...






相关推荐
我们知道JavaScript与HTML之间的交互是通过事件实现的。...时间处理程序在JavaScript中大致有五种,下面会根据这五种不同的时间处理程序分为5部分来介绍。 1.HTML事件处理程序 2.DOM0级事件处理程序 3.DOM
javascript中的事件处理也是一样,正因为有了事件处理,才会出现Ajax拖动的效果。本文就讨论一下JavaScript中的事件处理,读过之后,您就会知道,很多Ajax框架实现拖动效果的原理了。 一、 IE Event对象 (一)IE...
2 教学内容 1 单元目标 3 动手实践 4 课堂小结 教学内容 事件的含义 JavaScript事件处理 JavaScript表单事件 JavaScript鼠标事件 JavaScript键盘和窗口事件 综合应用 事件是一些可以通过脚本响应的页面动作。...
给大家详细介绍了JavaScript中的并行处理,一直以来,JavaScript 都并没有多线程的能力,而单线程在让开发者方便的同时,也使它一直不能处理计算量复杂的场景,唯一方法就是让服务端去做。下来通过这篇文章我们一...
如果你不是很了解Event事件,建议先这篇文章《理解javascript中DOM事件》。 首先,我们需要实例一个Worker的对象,浏览器会根据新创建的worker对象新开一个接口,此接口会处理客户端与indexedDB数据库之间的通信。...
《编写可维护的JavaScript》向开发人员阐述了如何在团队开发中编写具备高可维护性的JavaScript代码,书中详细说明了作为团队一分子,应该怎么写JavaScript。本书内容涵盖了编码风格、编程技巧、自动化、测试等几方面...
13.6.7 HTML事件处理函数和JavaScript事件方法 13.6.8 onError事件 13.7 event对象 13.7.1 捕获和冒泡(滴漏和冒泡) 13.7.2 事件对象属性 13.7.3 使用事件对象属性 13.7.4 将事件...
javascript中的事件驱动是通过 鼠标或热键 的动作引发的 主要事件如下:1、鼠标单击事件 onclick 如:( <input type=”button” value=”鼠标单击” onclick=”执行语句.处理” />) 通常用于如下控件:...
事件是将JavaScript脚本与网页联系在一起的主要方式,是JavaScript中最重要的主题之一,深入理解事件的工作机制以及它们对性能的影响至关重要。本文将详细探讨JavaScript的事件机制,并对比分析了浏览器之间的不同,...
当处理 JavaScript 这样的脚本语言时,很容易忘记每个对象、类、字符串、数字和方法都需要分配和保留内存。语言和运行时的垃圾回收器隐藏了内存分配和释放的具体细节。 许多功能无需考虑内存管理即可实现,但却忽略...
兼容DOM的浏览器会将一个event对象传入到事件处理程序中。event对象包含与创建它的特定事件有关的属性和方法。除法的事件类型不一样,可用的属性方法就不一样。不过,所有的事件都会有下表列出的成员。 下面列出了 2...
例如,《深入浅出JavaScript》等书籍可以帮助你更深入地理解JavaScript。 在学习过程中,动手实践是非常重要的。你可以尝试编写一些基础的JavaScript代码,或者参与一些在线编程挑战,以此来提高你的实际编程能力。...
本节稍稍深入地讨论关于事件处理的话题,如果你对模式、闭包和面向对象等概念还不太理解,不妨暂且等阅读完相关内容之后再回过头来阅读它,相信你会有很大收获。 1 事件处理模式 在程序设计领域,“事件处理”是一...
同时,异步编程中的异常处理也得到了很好的支持,我们可以在async函数中使用try-catch语句来处理异常情况,增强了代码的健壮性和可维护性。 适用人群:本文适用于Web前端开发人员、JavaScript初学者以及对异步编程...
● 事件处理机制、表单事件以及带表单的JavaScript应用程序; ● 基于浏览器对象模型(BOM)、文档对象模型(DOM)以及所创建的自定义对象完成开发; ● 浏览器端的cookie及更新的客户端存储技术; ● 在Ajax应用...
事件处理机制、表单事件以及带表单的JavaScript应用程序; 基于浏览器对象模型(BOM)、文档对象模型(DOM)以及所创建的自定义对象完成开发; 浏览器端的cookie及更新的客户端存储技术; 在Ajax应用程序中...
在技术实现上,这需要对JavaScript的事件处理、Canvas绘图方法以及动画技术有深入的掌握。通过优化算法和代码,确保动画流畅且性能优良,才能最终实现一个既美观又实用的超酷炫JS爱心效果。 总之,使用JS和Canvas...
2017.8第一版 高清 ...9 异步编码:处理事件 10 函数是一等公民:自由的函数 11 匿名函数、作用域和闭包:系统地讨论函数 12 高级对象构造技巧:创建对象 13 使用原型:超强的对象创建方式
4.3.3 在事件侦听器中访问事件对象 4.3.4 跨浏览器的事件属性和方法 4.4 小结 第5章 动态修改样式和层叠样式表 5.1 W3CDOM2样式规范 5.1.1 CSSStyleSheet对象 5.1.2 CSSStyleRule...